When we talk about the box model, the first thing that may come to mind is this:
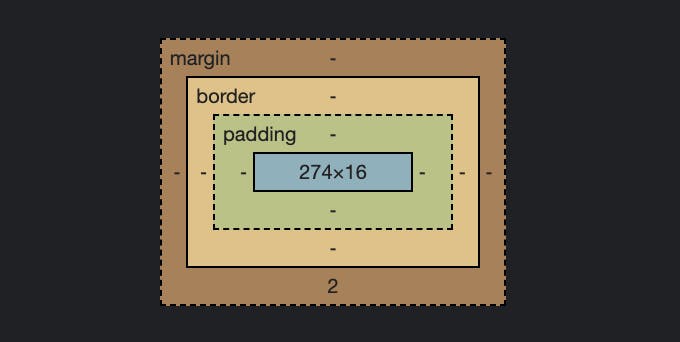
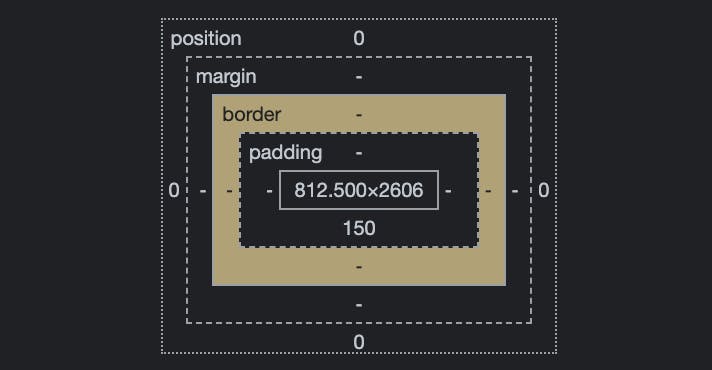
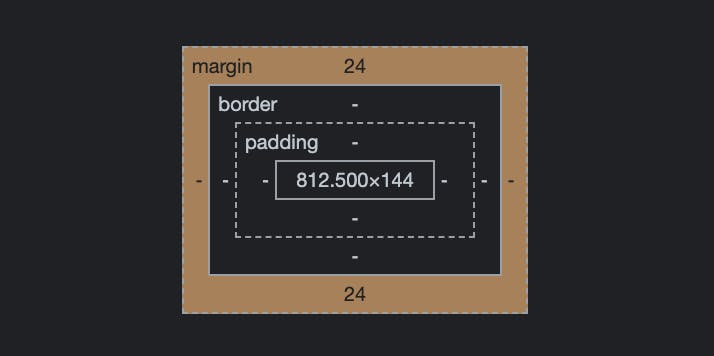
However, in the world of web development, the concept of the CSS box model looks more like this:

The CSS Box Model is a rectangular layout concept used in CSS to determine the size and position of elements on a web page.
It consists of four main components: content, padding, border, and margin.
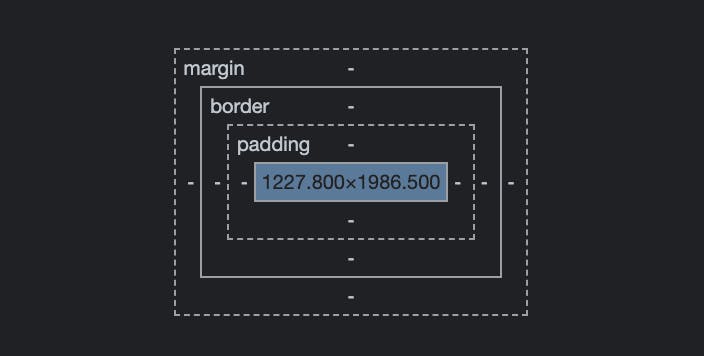
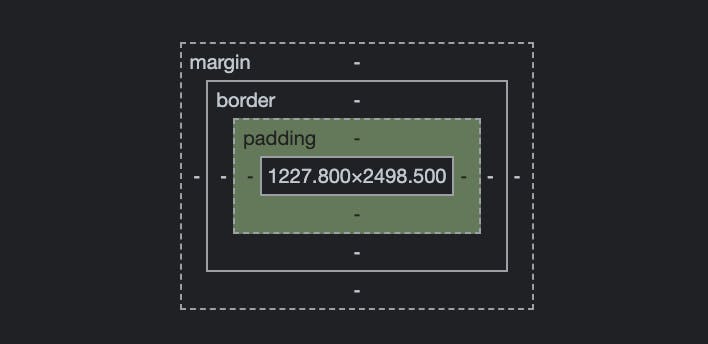
The content area is the innermost part of the box and contains the actual content of the element, such as text or images.

The padding area surrounds the content and separates it from the border.

The border area surrounds the padding and separates the element from other elements on the page.

Finally, the margin area is outside of the border and separates the element from other elements on the page.

The width and height of an element can be calculated by adding up these components, and the position of the element can be controlled using margins, padding, and other layout techniques.