Table of contents
No headings in the article.

In JavaScript, control flow refers to the order in which the statements in a program are executed. The flow of control is determined by the structure of the program, using statements such as if, else, switch, for, while, and do-while.
ifstatements are used to make decisions in a program. If a certain condition is true, a block of code is executed. If the condition is false, the code block is skipped and the program continues to execute the next statement.let x = 10; if (x == 10) { console.log("Statement is true, x = 10"); }elsestatements are used in conjunction withifstatements to provide an alternative block of code to be executed if the condition of theifstatement is false.var a = 15; if (a == 10) { console.log("True, a = 10"); } else { console.log("False, a is not equal to 10"); }switchstatements are used to check for multiple conditions. The switch expression is evaluated and the corresponding case block is executed.let today = new Date().getDay(); switch (today) { case 0: console.log("Sunday!"); break; case 1: console.log("Monday!"); break; case 2: console.log("Tuesday!"); break; case 3: console.log("Wednesday!"); break; case 4: console.log("Thursday!"); break; case 5: console.log("Friday!"); break; case 6: console.log("Saturday!"); break; }forloops are used to iterate through a block of code a specified number of times. They are often used to iterate over arrays or other collections of data.for (var i = 0; i < 5; i++) { let name = "Diki"; console.log("Hi " + name); } /* Output is: Hi Diki Hi Diki Hi Diki Hi Diki Hi Diki */whileloops are used to repeat a block of code as long as a certain condition is true.var i = 0; while (i < 5) { console.log("Hello World!"); i++; } /* Hello World! Hello World! Hello World! Hello World! Hello World! */do-whileloops are similar to while loops, but the block of code is executed at least once before the condition is checked.
var count = 0;
do {
console.log(count);
count++;
} while (count < 5);
/*
0
1
2
3
4
*/
These statements allow you to control the flow of your program and make decisions based on certain conditions, enabling you to write more complex and dynamic programs.

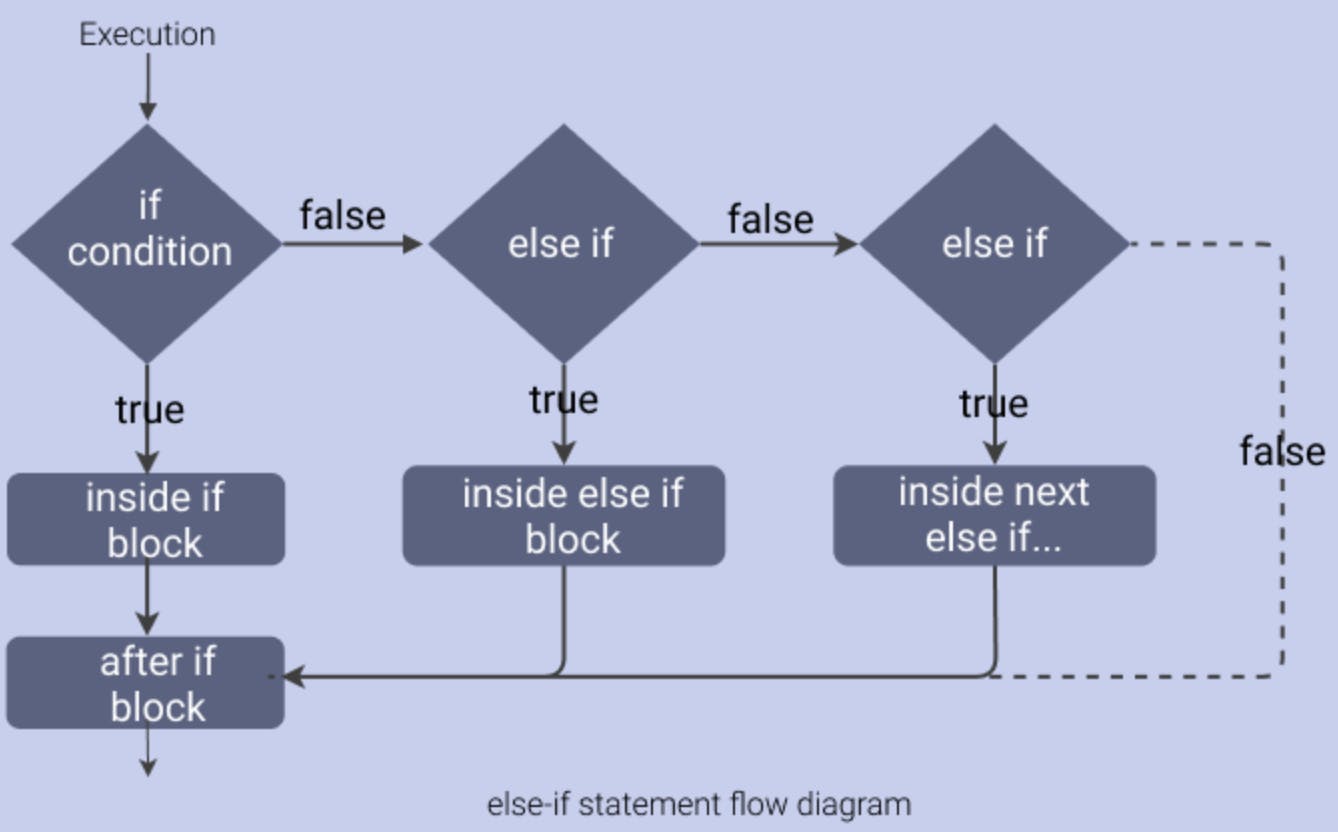
In JavaScript, the control flow of a program is determined by the sequence of statements and the logic used to make decisions. The flow of control can be visualized as a flowchart, with different shapes representing different types of statements and arrows indicating the flow of control.
For example, a flowchart for an if-else statement would have a diamond shape representing the decision point, with arrows leading to separate code blocks for the "if" and "else" branches. A flowchart for a for loop would have a rectangle representing the loop, with arrows indicating the flow of the loop iteration and an exit point for when the loop condition is no longer met.
In general, control flow diagrams are used to visually represent the logical structure of a program, making it easier to understand the flow of execution and identify potential errors or areas for improvement.
Let me know your thoughts in the comments below!
Bye, for now! 👋 Diki